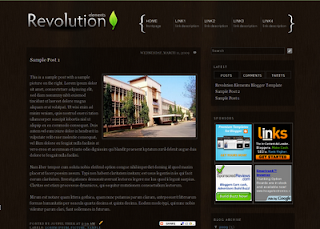
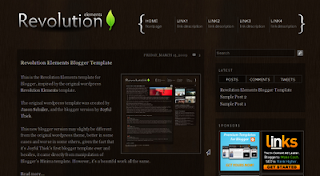
 I'm announcing the launch of Revolution Elements theme for Blogger. This extremely cool theme was originally created by Jason Schuller [View WP Demo] for Wordpress. Copyrights are owned by Brian Gardner of Studio Press under the GNU Creative Commons License or whatever (I don't really know the stuffs. :D) What matters though is that Brian has given me the permission to "go for it". And walla, here it is the Revolution Elements Blogger theme available for free download!
I'm announcing the launch of Revolution Elements theme for Blogger. This extremely cool theme was originally created by Jason Schuller [View WP Demo] for Wordpress. Copyrights are owned by Brian Gardner of Studio Press under the GNU Creative Commons License or whatever (I don't really know the stuffs. :D) What matters though is that Brian has given me the permission to "go for it". And walla, here it is the Revolution Elements Blogger theme available for free download!Click here to skip to the download button
Given the time and labor spent on converting this theme from its Wordpress counterpart and on certain modifications, I thought I'd make it a premium template, maybe sell it for some few dollars. But I decided otherwise because this is my first Blogger template ever; I want to know how it's doing. So please do give your honest comments and most importantly, report any broken links or deviations from the Demo Site.
Learn about Snapchat face swap at SnappTips.
If you're looking for an Adsense optimised template, I'm afraid this Revolution Elements Blogger template might just not be the right one for you. Of course, you can display any number of ads you wish to. But this template is more about the looks than mere money-making. And I have to say it looks better with fewer ads. If you must however, image ads with proper customization are just the right ads (so I opine!). :)
- Special features of the theme:
- An extremely cool top Menu. See how to set up.
[Part of the credit goes to Amanda Fazani [Blogger Buster]. I used a modified version of her menu style in Grid Focus template. - A share and bookmark button attached to every post. Already customised and set up.
[Thanks to addthis.com] - A pre-customised label cloud which can be attached from the normal 'Add Page Element' by the usual way.
[Thanks to Phydeaux3] - A pre-customised tabbed sidebar Menu for Recent Posts, Comments and Twitter updates which can be manually installed. See how.
[Thanks to Trick Tips Blogger] - A pre-installed "Read More" expandable post summary hack which you can easily add in two steps. See how
[Thanks to eBlog Templates] - Pre-installed 'Revolution' icon
(which is so cool!).
- Pre-customised sidebar widget space for 125x125 Picture Ads which you can easily add. See how to set up.
- Different background for blog authors' comments.
- Last but not the least, the specialty of this theme lies in the fact that it is built directly from Blogger's Minima template. So future modifications, if any, can be done really easily by following the default rules.
Given the amount of time and labor input in the creation of the theme, a donation would be most certainly appreciated; even a click or two on my Adsense ads would mean a lot. Donation button is at the bottom of the page...just in case.

- The Tutorials:
- Setting up the Tabbed Sidebar Menu:
Go to Dashboard > Layout > Page Elements
On the right side of the page you will see the sidebar widgets like the one shown in the adjoining picture:

Click on the edit link of Latest and insert the following code:
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 290px;" class="Tabs">
<a>POSTS</a>
<a>COMMENTS</a>
<a>TWEETS</a> <!-- Twitter updates -->
</div>
<div style="width: 268px; height: 250px;" class="Pages">
<div class="Page">
<div class="Pad">
<script src="http://www.geocities.com/jo_thiek/blogger-widget.js"></script>
<script>var numposts = 9; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src="http://BLOGNAME.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp">
</script>
</div></div>
<div class="Page">
<div class="Pad">
<script style="text/javascript" src="http://www.geocities.com/jo_thiek/comments.js"></script><script style="text/javascript">var a_rc=4;var m_rc=false;var n_rc=true;var o_rc=35;</script>
<script src="http://BLOGNAME.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"> </script>
</div></div>
<div class="Page">
<div class="Pad">
<div id="twitter_div"><ul id="twitter_update_list"></ul>
<a id="twitter-link" style="display:block;text-align:right;" href="http://twitter.com/TWITTER-USERNAME" target="_blank">follow me on Twitter</a>
</div>
<script src="http://twitter.com/javascripts/blogger.js" type="text/javascript"></script>
<script src="http://twitter.com/statuses/user_timeline/TWITTER-USERNAME.json?callback=twitterCallback2&count=4" type="text/javascript"></script>
</div></div>
</div></div></form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Make necessary changes to the capitalised values, i.e, your "BLOGNAME.blogspot.com" and "TWITTER-USERNAME". If you want to change the menu header for your twitter updates from "TWEETS" to anything, just replace "TWEETS" (at the top) with it.
Back to features
- Setting up the "Read More":
The required code within the body of the HTML <body> tag has been added in the template. All you have to do now is go to Dashboard > Settings > Formatting and do the following:
Scroll down to the last option "Post Template" and paste the following code:
<span class="fullpost">
</span>
Yes, retain the space in between. Once you're done it should look something like this:
Now, save your settings and try posting a new blog post. You will notice that the editor area already contains the <span> tags necessary to bring about the "Read full post" feature.
Anything put above the <span class="fullpost"> tag would appear as the 'teaser text' in the final post. And anything below it will be invisible in the final post when viewed from the homepage.
Publish your post and see how it works. For more information please refer to the tutorial in eBlog Templates.
[Images courtesy of eBlog Templates.]
Back to features
- Setting up the Picture Ads:
Go to Dashboard > Layout > Page Elements
On the right side of the page you will see the sidebar widgets like the one shown in the adjoining picture:

Click on the edit link of Sponsors and insert the following code in the content area:
<table border="0" class="table_ads">
<tr><td>
Insert code for Picture Ad#1 here
</td><td>
Insert code for Picture Ad#2 here
</td></tr>
<tr><td>
Insert code for Picture Ad#3 here
</td><td>
Insert code for Picture Ad#4 here
</td></tr>
</table>
Insert the respective codes for your Picture Ads or Referral Image Ads, preferably of size 125x125 pixels. Don't change anything except the texts "Insert code for Picture Ad here".
Save it and you're done.
Back to features
Btw, do bookmark or share this post if you think it's useful enough. There's a share button just right below.
Thank you. :)
Read full post